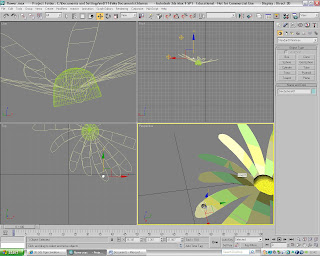
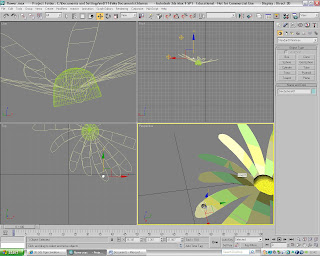
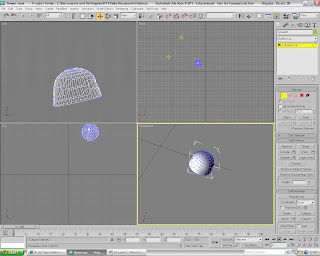
Morning Dew Part 4After I had textured and shaped the raindrop I postioned it onto the flower. I then had to duplicate the raindroplet many times and then position them randomly on the petals of the flower. I had to place the droplets so that they were slightly below the surface of the petals to ensure that they didnt look like they were floating on the surface.

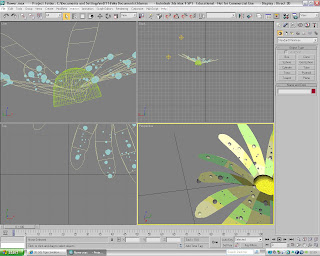
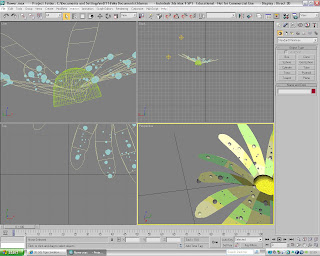
I then duplicated the raindrops and placed them around the flower to give the final look to the flower. The next step that I had to do was to create the Butterfly. To do this I first opened up a new document so that it was a bit clearer what I had to do.

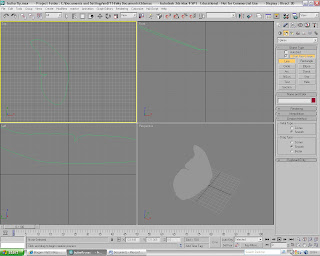
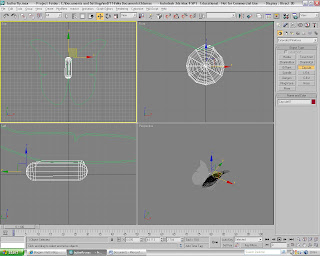
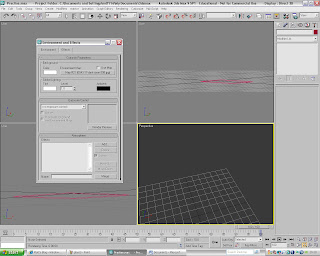
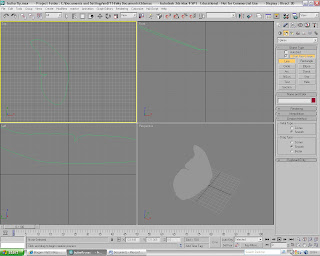
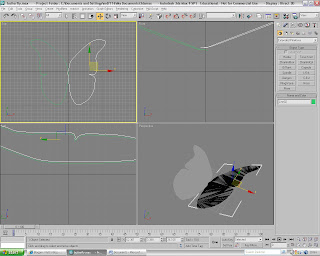
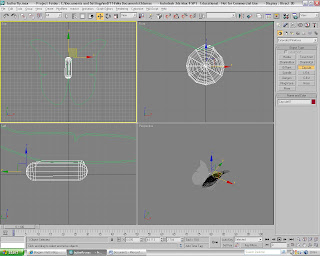
To create the Butterfly I had to first select the spline option which is located at the right hand side of the screen in the 'Create' menu. I then drew out the shape of the butterflies wing and then converted it into a poly. I then extrude the middle of the shape slightly to make it look a bit more 3D. I then capped off the other side. I havn't added any texture at this stage of creation.

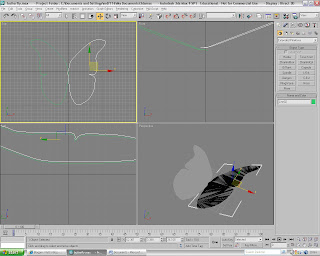
I then cloned the wing and and then placed it so that it looked like a Butterfly. I then rotated the wing so that it looked more organic. It is beginning to look like a Butterfly. I feel that by adding a Butterfly to the picture it will make the picture look more complete.

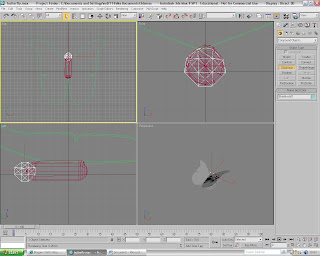
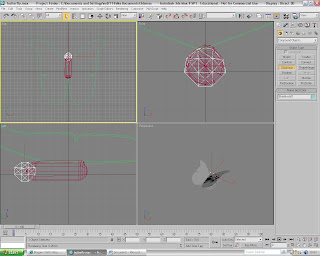
The next stage of the Butterfly creation is to create the body. To create the body I used a capsule which I have extruded it slightly to give the shape that I was looking for. To create the capsule I had to first go to the 'Create' menu and then in the drop down menu select the 'Extended Primitives' option. I then choose the Capsule option and then drew the body onto the stage. I re-sized it to make it look more in proportion with the body.

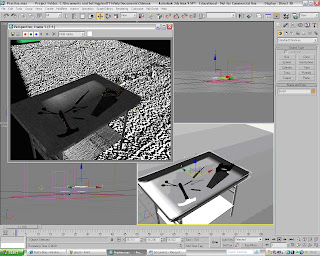
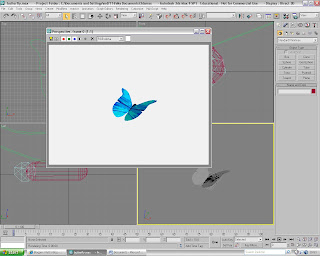
The next stage is to create the Butterfly head. To create the head all I did was select the Blobmesh tool and click onto the stage. This created the rough shape of the head. To select the Blobmesh tool I had to go to the 'Create' menu and then in the drop-down menu I had to select the 'Compound Objects' and then select the Blobmesh tool. I then clicked onto the stage where I wanted the head to go. I then re-sized the Blobmesh and modifyed it so that it looked more organic and realistic. This is the final look to the Butterfly. All that is needed now is to add the textures and materials to make it look like a real Butterfly.

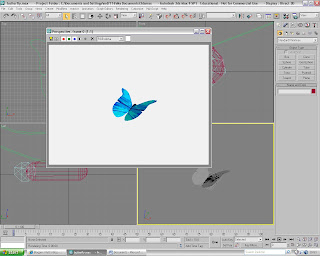
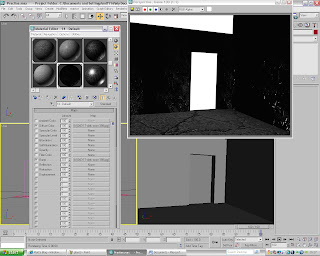
I created the textures for the Butterfly in Adobe Photoshop and I then imported them into the Material editor. I then placed the textures onto the shapes in the picture. The image below is the final look of the Butterfly and all that is needed now is to import it onto the final Morning Dew image.














































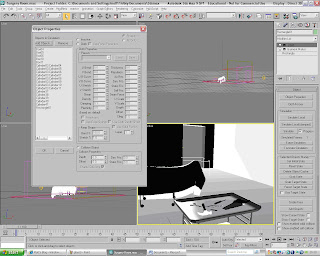
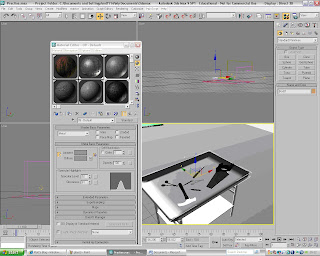
 In this weeks tutorial we learnt how to use the ‘Material editor’ function. This option allows the user to add textures, highlights and colours to the 3D image. It can also be used to imitate textures and materials to make the objects seem more realistic. This is a very useful tool to use to complete my final image. To bring up the ‘Material editor’ menu you have to go to the menu bar at the top of the screen and then click on the button that looks like four balls that that are different colours. This is the Material editor tool button.
In this weeks tutorial we learnt how to use the ‘Material editor’ function. This option allows the user to add textures, highlights and colours to the 3D image. It can also be used to imitate textures and materials to make the objects seem more realistic. This is a very useful tool to use to complete my final image. To bring up the ‘Material editor’ menu you have to go to the menu bar at the top of the screen and then click on the button that looks like four balls that that are different colours. This is the Material editor tool button.


